由于在项目中,会使用到分页的,所有需要使用分页的列表,基本都是一个样式,具体生成的数字,只需要传入当前页,一共多少页,即可计算而成,如下图所示,本来是使用Component的,不过发现这个有点大材小用的,本身不涉及数据库处理,仅仅是一个简单的数字计算,所以用Partial页面最合适了。

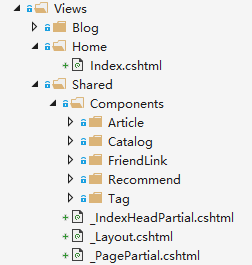
在views->shared 创建 _PagePartial视图

输入代码如下,以下逻辑代码并非最优化,大家可以自己适当调整,用的是 bootstrap的分页组件。
@{
int allpage = Model.allpage;//这里的mode是使用此局部页的页面传来的值
int nowpage = Model.nowpage;
int previous = nowpage - 1;
if (previous <= 0) previous = 1;
int next = nowpage + 1;
int showCount = 4; // 只显示5个数字分页链接
bool isShowFirstLast = (allpage > 10);//只有总数大于10页,才显示首页末页
bool isShowPrevious = (nowpage > (showCount / 2 + 1));
bool isShowNext = (nowpage < (allpage - showCount / 2));
//以下设置for循环的头尾位置。
int beginNum = nowpage - showCount / 2;
if (beginNum <= 0) beginNum = 1;
int endNum = nowpage + showCount / 2;
if (endNum >= allpage) endNum = allpage;
} <nav aria-label="Page navigation example">
<ul class="pagination pagination-sm justify-content-center">
@if (isShowFirstLast)
{
<li class="page-item">
<a class="page-link link-dark" href="./">首页</a>
</li>
}
@if (isShowPrevious)
{
<li class="page-item">
<a class="page-link link-dark" href="@previous" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
}
@for (int i = beginNum; i <= endNum; i++)
{
<li class="page-item @(i==nowpage?"active":"")">
<a class="page-link link-dark" href="@i">@i</a>
</li>
}
@if (isShowNext)
{
<li class="page-item">
<a class="page-link link-dark" href="@next" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
}
@if (isShowFirstLast)
{
<li class="page-item">
<a class="page-link link-dark" href="@allpage">末页</a>
</li>
}
</ul>
</nav>在需要使用此分页的view页面,写入
@await Html.PartialAsync("_PagePartial",new { allpage = Model.AllPage, nowpage = ViewBag.NowPage })
即可。