在vue中使用wang富文本编辑的时候,在配置代码模块,发现很多问题,这里做一个总结,也给同样遇到坑的小伙伴提供点帮助。
以下仅针对vue环境中,其他环境我没有测试。
vue版本:2.6.12,脚手架版本:4.3.1,wang编辑器版本:4.6.12
根据官方的代码
1,npm install highlight.js -S // 先安装
2,import hljs from 'highlight.js' // 引入
3,editor.highlight = hljs // 挂载然后我我插入一段简单的代码如:
<h6>标题<a href="#">百度</a></h6>他最终生成的html代码是:
<pre><code class="html"><xmp>
<span class="hljs-tag"><<span class="hljs-name">h6</span>></span>标题
<span class="hljs-tag"><<span class="hljs-name">a</span>
<span class="hljs-attr">href</span>=<span class="hljs-string">"#"</span>>
</span>百度<span class="hljs-tag"></<span class="hljs-name">a</span>></span>
<span class="hljs-tag"></<span class="hljs-name">h6</span>></span>
</xmp></code></pre>看到生成的代码非常臃肿,实际上,只需要code标签里,指定对应语言的class,前台页面再引入highlight的js和主题css,再加上这句话,
hljs.initHighlightingOnLoad()就能自动解析了,这倒不是什么大问题。
另外还能看到一个<xmp>标签,百度了一下
<xmp>标签是指,标签之间的内容不会被当作文档内容解析,而会被用等宽字体直接呈现。现在html5标准已经弃用此标签了,而是推荐使用<pre>和<code>标签,它这里即使用了pre又使用了xmp。
在实际使用中,经常会出现排版错误,保存后再编辑,格式就全错乱了。这就无法忍受了
经过我再三斟酌,决定编辑器弃用代码高亮,即编辑器里不再挂载highlight,仅仅是在前台显示时代码高亮即可。
首先配置语言
// 插入代码需要显示的语言// 可以根据自己实际情况选择// 实际上就是<code>标签里class的类名 editor.config.languageType = [ 'C#', 'PowerShell', 'JavaScript', 'Html', 'CSS', 'Nginx', 'JSON', 'Plain text', 'XML', 'SQL', 'Markdown', 'Python', ] // 不再挂在editor.highlight = hljs
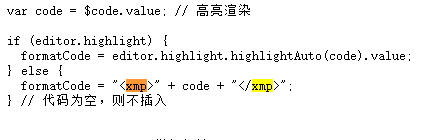
然后修改源文件,在node_modules包里,找到wangEditor.js(并非min.js),搜索xmp可以看到以下代码

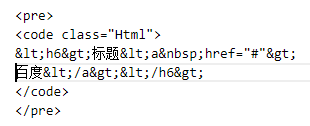
改成 formatCode=code 即可,这样就不会生成<xmp>标签了,这样在编辑里插入代码就会最终生成的html如下

<pre><code>里面包裹的是转义后的html代码,这样才是标准的html5格式,虽然编辑器里不会再有代码高亮效果,但是前台页面展示都会正常,而且编辑修改再也不会出现错乱排版了。