每天都有无数新的wordpress主题出现,国外的大部分都是基础功能免费,如果需要更高级的功能就要收费,而国内的大部分都是直接收费。
今天介绍一款我个人觉得定制化挺高的主题blocksy,基本上博客首页、分类、详情页都能很细致的设置,话不多说,直接安装吧。
wordpress管理主题页面就能搜到此主题。

可以设置的太多,我就挑几个我常用的功能说一下。
一、滚动到顶部
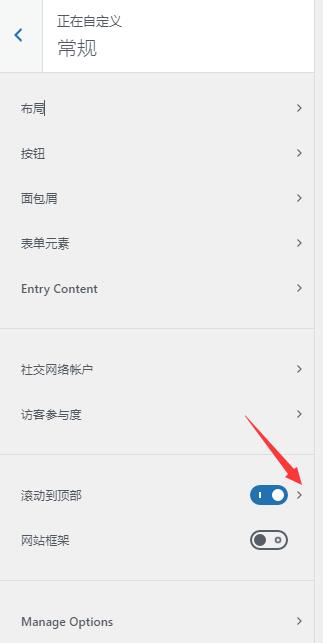
这个对用户非常友好,尤其是移动端,当文章很长的时候,直接点击就回到顶部。设置在自定义->常规。
切记!以下滚动到顶部右侧有个箭头可以点击的,点击后有更详细的设置。

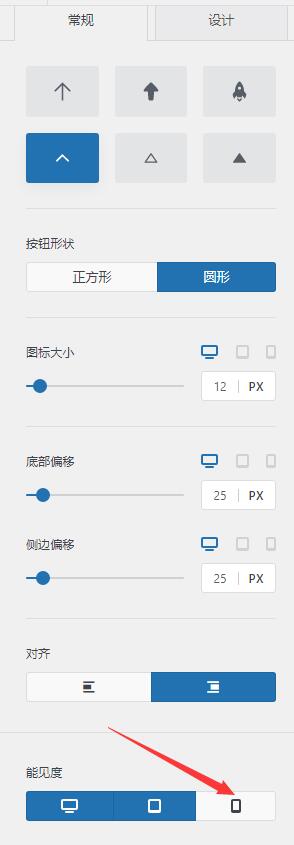
点击进去后,可以对图表更详细的设置,不过重点是,默认情况下移动端是不显示这个按钮的,如下图。

所以要把移动端这个图标点上,这样移动端就会出现滚动到顶部的图标了。
二、logo设置
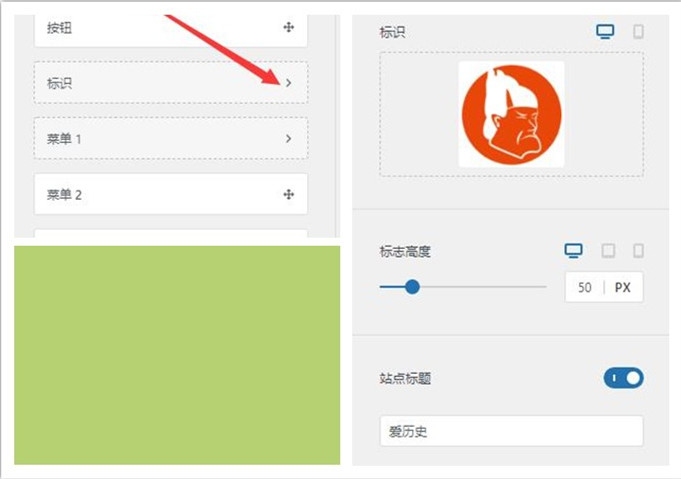
自定义->页眉,可以设置网站的logo,否则光一个站点名,太枯燥了。

logo同样可以在pc端和移动端设置不同高度,建议移动端稍微小一点,否则比例不匹配。
三、页脚
页脚是通用的,博客、分类、详情都是同一个页脚,其中社交活动都是欧美的那种的,国内用不到。

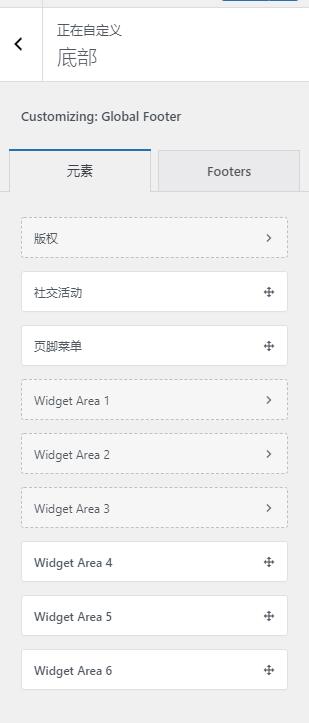
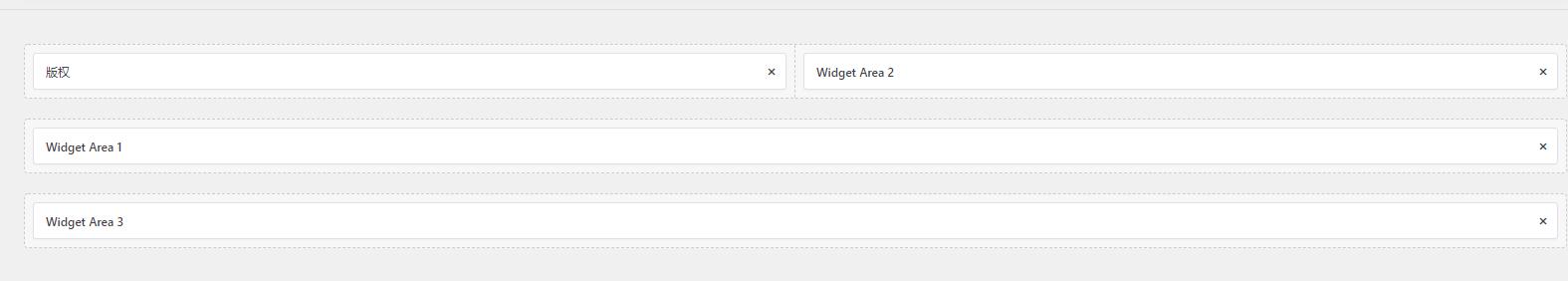
页脚分三行,每一行可以自己定义列数1-6列都可,不过通常1、2、3列足够了,以下是我的设置。
其中Area2是联系方式,Area1是备案信息,Area3是百度统计代码。

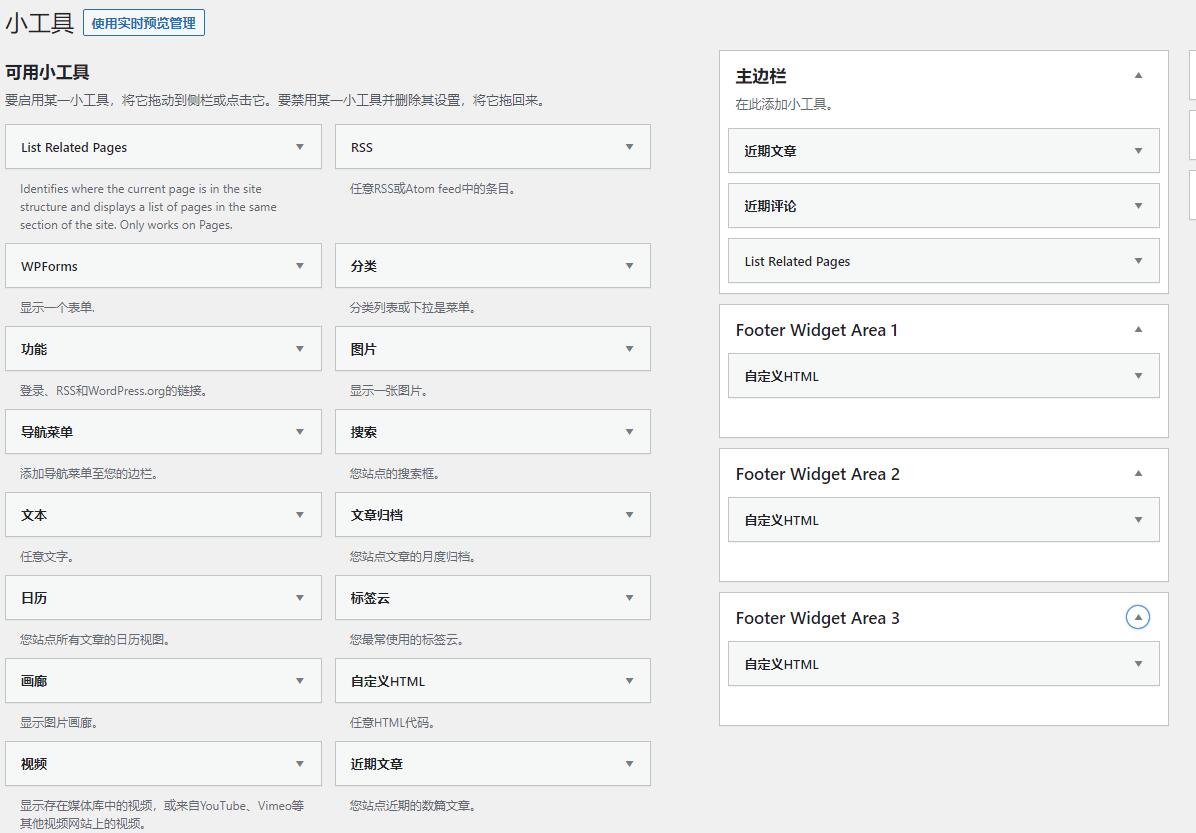
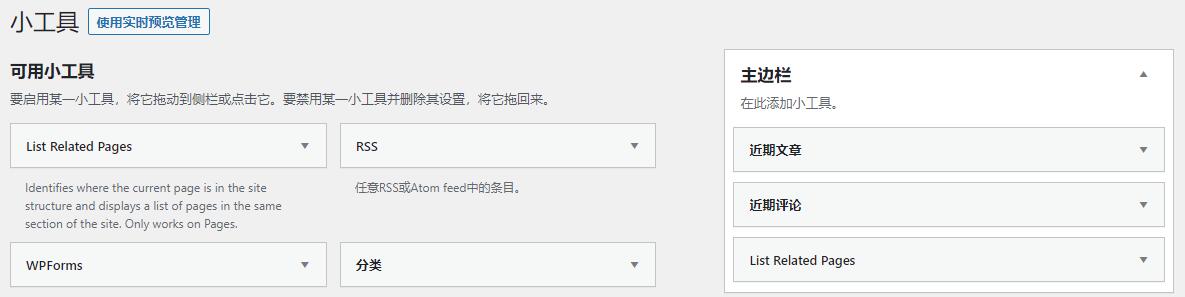
那么问题来了,Area1、2、3这些去哪里设置呢?在自定义里是没办法设置的,这里就要点击小工具,小工具页面就能看到这些模块的设置,如下:

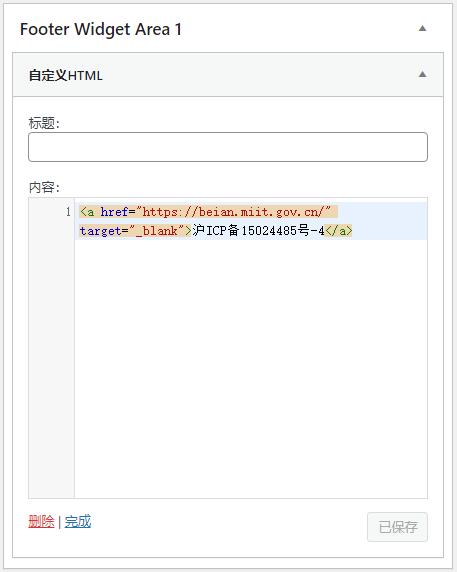
具体Area模块里要放什么,可以从左边的小工具里拖曳过去,我用的都是自定义HTML,以下是Area1的HTML,放了备案信息。

四、侧边栏
这里也是所有页面统一的侧边栏样式,个人觉得第二个样式最好看,下面有一个吸附侧边栏选项,意思就是通过fixed定位到顶部,个人觉得勾上更美观。

五、博客文章

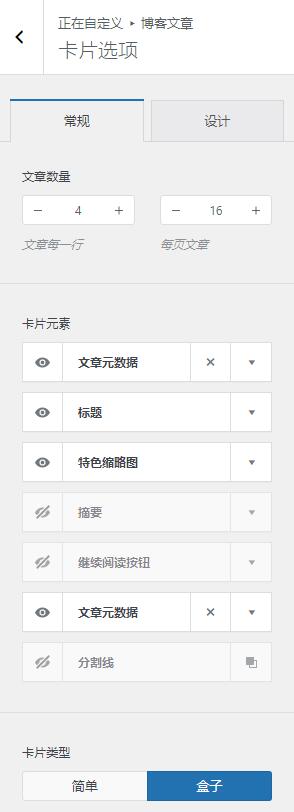
博客标题建议不要勾选,否则太丑了,博客结构,我个人更喜欢第三种布局,记得,无论哪种布局,可以点击卡片选项进行更详细的设置,比如我选的第三种布局,在卡片选项里,还可以设置一行显示多少列,一共显示多少行等,卡片类型的话盒子的话也是更美观。

页码的话也可以再点击进去,进行更详细的设置,选择你所需要的页码显示方式。

六、文章详情页

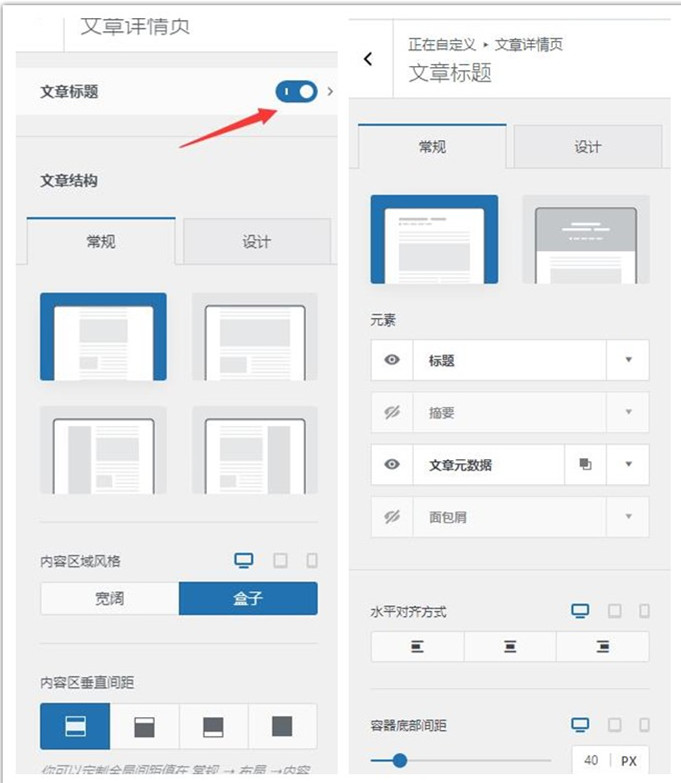
同样还是觉得盒子结构更好看,前面博客你选择盒子了,这里自然要选择盒子,文章标题可以点击进去,进行详细设置,详情页建议就不要勾选摘要和特色图片了。
六、分类
此项和第四项差不多,这里我把侧边栏勾上了,这里你根据实际情况勾选吧。所有页面都是同一个侧边栏,侧边栏设置要去小工具页面里设置哦,同页脚设置一样,从左边的小工具拖曳过去。

七、额外css
基本所有的wordpress项目,我都会自定义加上以下代码,目的就是为了可以让正文中的图片自动居中。
div.entry-content img{
margin:0 auto 2rem auto;
display: block;
}八,其他
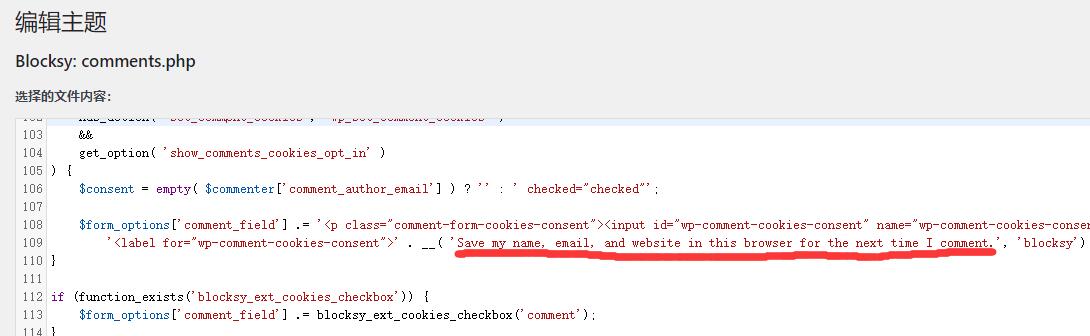
其他一些小细节也可以根据实际情况优化,比如文章评论里,下方这段提示太长了,明显是欧美式的风格,在移动端非常不雅观,我们完全可以改一下。

打开主题编辑器,找到comments.php这个文件,定位到下方代码,修改提示文本即可,如图:

好了,blocks主题大致就介绍到这里,官方看到那些非常漂亮的界面,都是需要使用其他插件,比如Elementor等来够早的,主题本身不具备这些功能,我目前对于blocksy主题也是刚刚接触,研究不多,大家有什么好的想法可以一起讨论哦。