虽然element框架,自带了不少icon了,下图列出部分。

实际上在项目中基本是够用了,但是无论自带的icon有多少,数量肯定是远远不及阿里icon的,至于阿里icon图标如果搜索,这里就不阐述了。
我个人的做法是,在阿里后台选择好icon之后,会有一个css链接,如下:

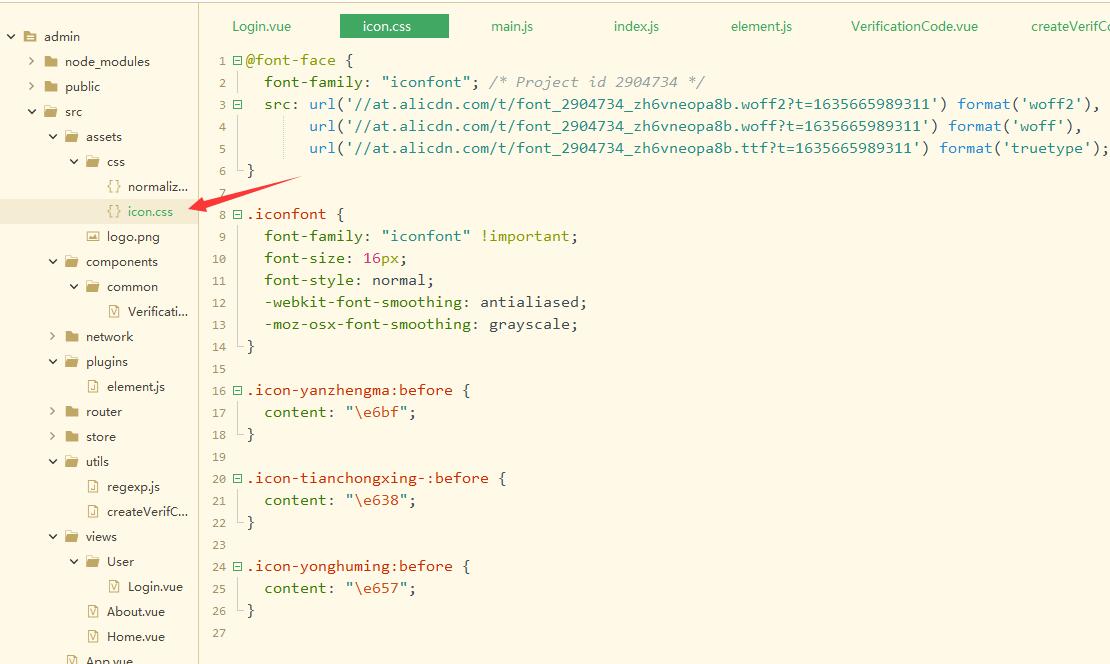
双击这个链接,会有一大串css代码,直接ctrl+A复制即可,粘贴到本地的css中,如下图:

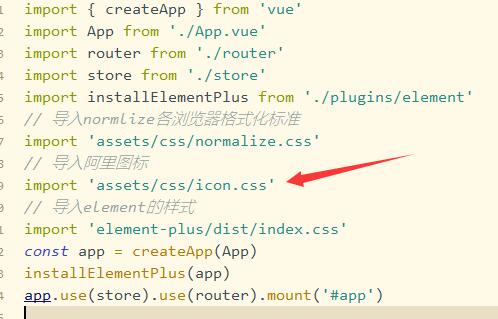
然后在main.js中导入

之后在element的input组件中就可以使用了,prefix-icon属性就是前置icon,用法和普通html代码使用阿里icon是一样的,代码如下:
<template>
<el-form :model="formUserLogin" :rules="loginRules" ref="loginFormRef">
<el-form-item prop="username">
<el-input placeholder="请输入用户名" prefix-icon="iconfont icon-yonghuming"
v-model="formUserLogin.username"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input placeholder="请输入密码" prefix-icon="iconfont icon-tianchongxing-" type="password"
show-password v-model="formUserLogin.password">
</el-input>
</el-form-item>
<el-form-item class="btns">
<el-button type="primary" @click="handlerLogin">登录</el-button>
<el-button @click="handlerResetLoginFrom">重置</el-button>
</el-form-item>
</el-form>
</template>至此,element框架中,就可以很方便的使用阿里icon了。
2021.11.3更新
element-plus更新到1.2.0版本后,input的icon不能通过prefix-icon实现了,必须使用插槽,示例如下:
<template>
<el-form-item prop="veriflCode">
<el-input @input="handleToUpper" class="inputCode" maxlength="4" placeholder="请输入验证码" v-model="inputCode">
<template #prefix>
<i class="iconfont icon-yanzhengma"></i>
</template></el-input>
<span class="initCode" @click="handleRefushCode">{{initCode}}</span>
</el-form-item>
</template>