小程序
和我一起学习微信小程序(十三完),关于页面
至此我个人网站的小程序版本都制作完成了,先真机预览一下没有问题,再微信开发者工具中点击上传,之后去微信后台,提交审核即可,可能我得项目比较小,所以审核的时间非常快,30分钟分内就审核完成了。
和我一起学习微信小程序(十二),博客列表页
博客列表页就会把我博客的文章的分类以导航的形式展现出来,点击不同的分类显示不同的文章,由于之前已经自定义了ArticleList组件,那么列表直接拿来用就行了。
和我一起学习微信小程序(十一),自定义组件
可以看到首页和博客列表,包括标签列表页,其中文章的样式都是一模一样,而且顶部的banner也是一样的,那就可以自定义两个组件,避免代码重复啦。
和我一起学习微信小程序(十),修改默认分享朋友圈内容
从2.11.3开始可以分享到朋友圈了,可以自定义分享的标题和图片,还需要在云开发配置里,设置权限,这样在展示的单页模式里,才能使用云函数。
和我一起学习微信小程序(九),用户分享点赞评论
显示点赞方法,则把openid作为唯一标识传递后服务端。收藏的话,其实服务端也可以做一套收藏接口,暂时先不添加实际功能了,提示用户自己收藏到微信即可。
和我一起学习微信小程序(八),详情页数据调用
首先要或许用户的openid,即用户在本小程序的唯一表示,几乎在所有项目中都需要使用openid,获取的openid保存在全局变量中,方便各个页面调用,可以用云函数实现,非常简单。
和我一起学习微信小程序(七),详情页布局
顶部是标题,下方是文章的一些基础数据,然后是正文页,通过前一篇,使用highlight实现代码高亮,最下方是互动栏,通过fix定位固定在底部的。
和我一起学习微信小程序(六),使用highlight实现代码高亮
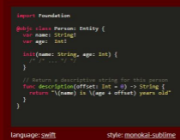
小程序里通过highlight实现代码高亮,过程还是有点复杂的,需要先引入js和css文件,然后通过正则把code里面的代码提取出来,在通过hljs.highlightAuto方法进行替换。
和我一起学习微信小程序(五),首页数据调用api
先建立formatdata.js公共方法,用于格式化时间戳,然后index.js文件里,设定一个全局变量,保存最后文章的id,通过下拉来不断加载更多文章。
和我一起学习微信小程序(四),使用云函数完善网络请求
先获取token,然后判断是否过期,如果快过期,则执行refushtoken云函数返回使用返回的token发送网络请求,否则使用原来数据库中保存的token发送网络请求。