vue项目setup语法糖,经常需要在导入ref等各类函数。
import {
ref,
defineEmits
} from 'vue'每次都要写非常麻烦,这里推荐一个非常好的插件,unplugin-auto-import,它可以自动帮你导入vue以及vue-router中各类系统函数,这样就不需要每个组件中import了。
具体实现如下,首先安装
npm i -D unplugin-auto-import安装好之后,会在根目录下多出一个auto-improts.d.ts文件,这个稍后再讲。

修改vite.config.ts文件,添加AutoImport对象,如下。
import {
defineConfig
} from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path"
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
resolve: {
alias: {
"@": path.resolve(__dirname, "src")
}
},
plugins: [vue(),
AutoImport({
imports: ['vue', 'vue-router'] // 自动引入vue和vue-router相关函数
})]
})之后记得必须重新启动vue项目,之后你可以发现,在项目中就不需要在import from 'vue'了。
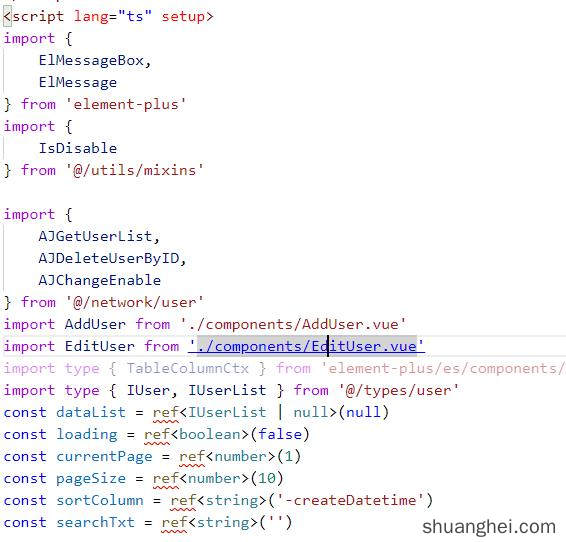
但是在ts项目中,ref会加红,提示未引用,如下图。

这里就要说到auto-improts.d.ts文件了,很简单,只要把它剪切到src目录下,即可,就不会再加红了,如果还是显示红色,建议重启一下IED,vscode可以ctrl+shift+p快捷键重新加载窗口。
怎么样,是不是方便很多?