版本号
vue:3.2.36
wangeditor/editor:5.1.0
wangeditor/editor-for-vue:5.1.1
具体啥时候发布不清楚,2022年5月初新项目时,发现wang编辑器发布了v5版本,新版本肯定会比老版本功能更强了,官方网站也是进行了更新,文档写的更详细了。
虽说是中国人开发的项目,文档也是非常详细,但是说实话或许是我能力不行,这个文档理解起来并不是很方便,所以这里我做一些笔迹,记录一下在vue3中,使用wangEditor编辑器v5版本的笔记。
首先项目中引用,这我就不多说了,直接复制官网的代码进行,官网地址点击这里,文档是新增了一个组件的,所以再项目中引用此组件就行,
这样项目中就可以正常使用了。
import Wang from 'components/project/Wang.vue'
<Wang ref="wang" v-model="formEntity.content"></Wang>
当然项目中,不可能使用那么多工具栏的,肯定会有所筛选,这里我就不得不说了,为什么官方文档就不能把所有工具栏的key罗列出来呢?非要弄得很专业似的,官方说法如下:
重新配置工具栏,显示哪些菜单,以及菜单的排序、分组。
toolbar.getConfig().toolbarKeys
查看当前的默认配置
editor.getAllMenuKeys()
查询编辑器注册的所有菜单 key
我找了半天,在哪里打印editor.getAllMenuKeys()呢?终于找到了,如下:
const handleCreated = (editor) => {
editorRef.value = editor // 记录 editor 实例,重要!
// 查看所有工具栏key
console.log(editor.getAllMenuKeys())
}一共有58个key,具体说明我就不说了,大家应该基本都能看懂,很简单的几个英文单词
0: "bold"
1: "underline"
2: "italic"
3: "through"
4: "code"
5: "sub"
6: "sup"
7: "clearStyle"
8: "color"
9: "bgColor"
10: "fontSize"
11: "fontFamily"
12: "indent"
13: "delIndent"
14: "justifyLeft"
15: "justifyRight"
16: "justifyCenter"
17: "justifyJustify"
18: "lineHeight"
19: "insertImage"
20: "deleteImage"
21: "editImage"
22: "viewImageLink"
23: "imageWidth30"
24: "imageWidth50"
25: "imageWidth100"
26: "divider"
27: "emotion"
28: "insertLink"
29: "editLink"
30: "unLink"
31: "viewLink"
32: "codeBlock"
33: "blockquote"
34: "headerSelect"
35: "header1"
36: "header2"
37: "header3"
38: "header4"
39: "header5"
40: "todo"
41: "redo"
42: "undo"
43: "fullScreen"
44: "bulletedList"
45: "numberedList"
46: "insertTable"
47: "deleteTable"
48: "insertTableRow"
49: "deleteTableRow"
50: "insertTableCol"
51: "deleteTableCol"
52: "tableHeader"
53: "tableFullWidth"
54: "insertVideo"
55: "uploadVideo"
56: "uploadImage"
57: "codeSelectLang
我把所有工具栏列出来,就是下图:

这里我进行一下过滤,以下是我根据我项目需求来进行配置的。
const toolbarConfig = { /* 工具栏配置 */ toolbarKeys: [ 'bold', 'clearStyle', 'color', 'bgColor', '|', // 菜单组,包含多个菜单 { key: 'group-image', // 必填,要以 group 开头 title: '图片', // 必填 iconSvg: '<svg></svg>', menuKeys: ['uploadImage','insertImage','deleteImage','editImage','viewImageLink'] }, { key: 'group-video', title: '视频', iconSvg: '', menuKeys: ['insertVideo', 'uploadVideo'] }, { key: 'group-link', title: '链接', menuKeys: ['insertLink', 'editLink', 'unLink', 'viewLink'] }, { key: 'group-table', title: '表格', menuKeys: ['insertTable', 'deleteTable', 'insertTableRow', 'deleteTableRow', 'insertTableCol', 'deleteTableCol', 'tableHeader', 'tableFullWidth'] }, 'divider', 'emotion', 'blockquote', 'headerSelect', 'redo', 'undo', 'fullScreen' ] }
这里group-image等是菜单组,即把多个菜单放到一个分类下,这里我又不得不吐槽一下文档了,其他都能理解,但是有一个iconSvg属性,就是该分组菜单的图标,如果不写则使用title的文字显示,显然使用icon会美观咯。
v4可以很方便的使用font-class引用,v5这里必须是使用svg图片。但是查边所有文档,都不找到编辑默认的svg在哪里,当然你非要说使用其它第三方的svg也不是不可以,我尝试了一下阿里icon的,各种问题,时间就是金钱,我不能花几个小时在svg图片调试上啊,最后通过以下方式,打印出来了编辑本身的部分图标。
import { DomEditor } from '@wangeditor/editor'const handleBlur = () => { const editor = editorRef.value const toolbar = DomEditor.getToolbar(editor) console.log(toolbar.getConfig().toolbarKeys) }

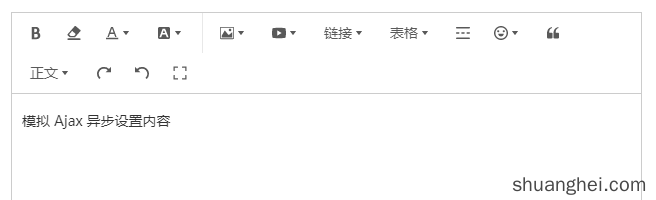
真是找的好辛苦啊,至此工具栏配置完毕,最终显示如下:

好了,第一步完成,下一步设置图片和视频上传。