公众号自定义菜单还是很有必要的,普通人员可以直接在公众号后台设置,但是这是无法跟用户互动的,只能简单的设置链接或者图片等,如下:

如果自己通过代码推送的话,那就功能多了。相对来说还是比较简单的。
只需要POST请求到
https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
这个地址即可,其中access_token之前说,通过appid和secret即可获得。
关于传递的参数,不要加任何前缀,切记,这里我就绕了一个全,还加了body,data等,什么都不用加。
node代码如下:
const access_token = await (getAccessToken())
const json = {
"button": [
{
"name": "菜单一",
"sub_button": [
{
"type": "view",
"name": "子菜单一",
"url": "https://www.shuanghei.com"
},
"type": "view",
"name": "子菜单二",
"url": "https://www.shuanghei.com"
}
]
},
{
"name": "菜单二",
"sub_button": [
{
"type": "view",
"name": "子菜单三",
"url": "https://www.shuanghei.com"
},
{
"type": "view",
"name": "子菜单四",
"url": "https://www.shuanghei.com"
}]
}
]
}
const result = await axios.post(`https://api.weixin.qq.com/cgi-bin/menu/create?access_token=${access_token}`, json)
console.log(result.data)
至此你就可以看到公众底部有了自定义菜单了,菜单有多种类型,这里就不阐述了,可以看一下官网文档,本人项目需求只需要连接,所以类型都是view类型了。
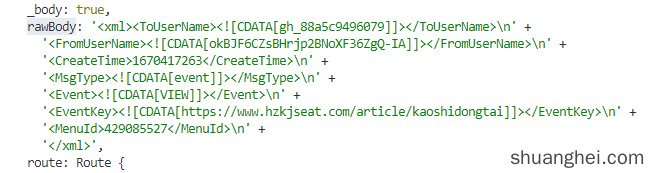
之后每一次用户点击菜单,微信服务器都会推送事件到我们,最初创造的服务器配置的URL。

由于发送的都是xml数据格式,而express框架是不支持xml的,这里就要再安装一个模块了。
npm i express-xml-bodyparser即可,使用方法很简单了,只需要use一下即可。
app.use(xmlparse())这样就可以在req.rawBody获得xml数据啦,如下