非常神奇一个问题,花了2天时间,截止发稿,仍没有最终解决,只有找到变通的方法。
vue中使用vant组件,dialog、toast等交互组件是需要经常使用的,直接一直没有问题。突然有一天,在开发模式下一切正常,但是npm run build构建后,这几个交互组件样式不能正确显示了。
dialog组件如下图:

而toast组件,直接不显示文字了,一片空白。
打开F12查看元素,如下

可以看到van-toast(van-dialog)的样式被van-popup覆盖了。
再看一下van-dialog的html代码结构。

它有好几个class,后来经过仔细查看,终于找到原因了。
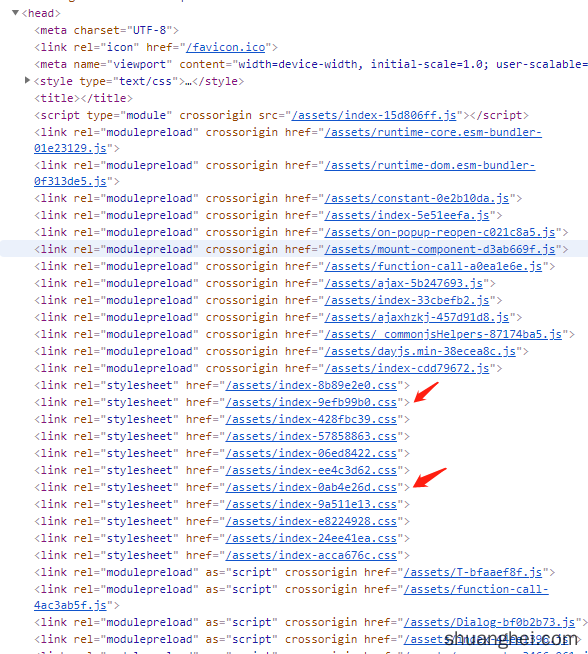
van-toast的样式在92开头的css文件里。
van-popup的样式在0ab开头的css文件里。
再看一下css加载顺序。

van-popup的样式在后面加载,所以覆盖了van-toast组件的样式了。
原因找到了,那么就要寻找解决方案。
这里经历了无数次build和preview,重新安装所有模块,反正常规能想到的方法,都用到了。
vite里还把cssCodeSplit:false设置了,即把所有css生成到一个文件里,但是van-popup的样式还是后面。
截止发稿,仍然没有找到最好的解决防范,比较一个蠢的办法就是,build后,手动在index.html文件里,把link的顺序调整一下,把van-dialog等样式的文件,挪到最后。这样就能正常显示了。