使用场景:网站需要生成一些产品,而这些产品又需要分类,所以我以文章页即post的形式发布了,而不是新建页面page。
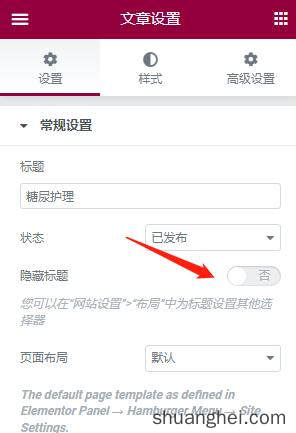
那么这部分文章正文页,我是不需要出现标题的,因为毕竟不是真正的文章。如下图:

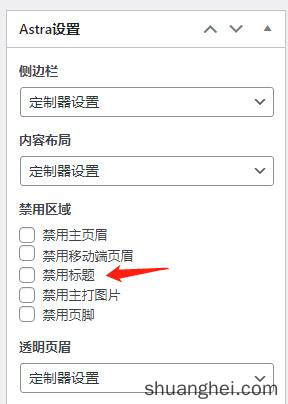
去除标题有很多方法,我使用的是Astra主题,所以在发布文章时,就可以在右侧勾选禁止标题,如下图:

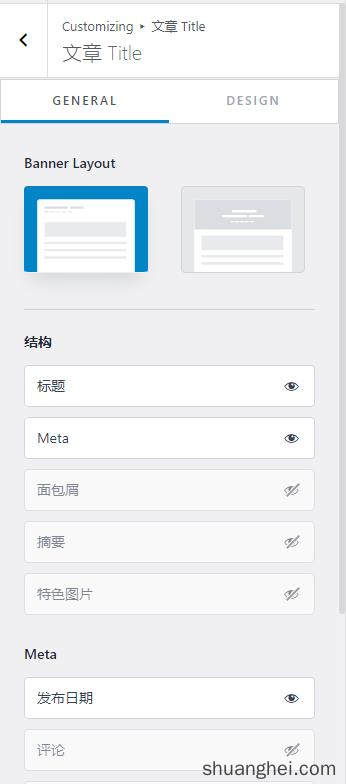
但是标题禁止了吗,但是下面的meta信息还是在,比如作者,时间,栏目等。如果你打算所有文章都再显示这些meta信息,那就好办,可以去主题自定义的全局设置中。博客>单篇文章>文章Title中设置。把meta信息去掉即可,如下图:

但是我的需求是,仅仅是产品页面(部分文章)不需要显示meta信息,但是正常的博客文章还是要显示的,那么这样设置显然不行,那还有一个办法就是,就是使用elementor自带的功能。
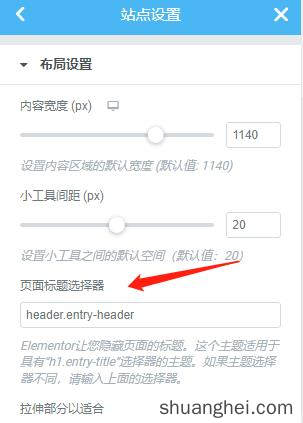
elementor>站点设置>布局>页面标题选择器,如下图:

这里输入的内容,你就要打开chrome浏览器,查看一下你当前主题,title所在元素的选择器了,这个要根据自己主题来获取了,不要照抄。如下图:

这样设置之后,隐藏标题的时候,不要再Astra主题中禁止标题,而是在elementor插件中,禁止标题,这样这篇文章就不会隐私任何title和meta信息了。