element版本:2.3.9
vue版本:3.3.4
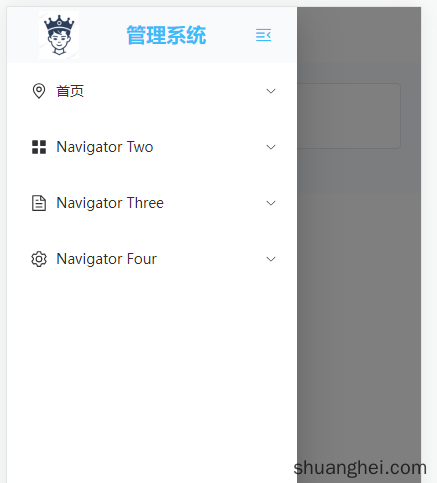
管理后台需要实现响应式布局,所以在移动端下,左侧的菜单栏需要使用Drawer组件弹出。
默认的效果如下,会有20px左右的padding,非常影响美观,我需要做的是把组件默认的padding给去除。

可以看到,在ElDrawer根节点下,有一个类名.el-drawer__body的div

相信,大部分人都会跟我一样,想办法覆盖这个样式。无论怎么操作,都无法覆盖,即时使用了:deep()和!important都没有用。
网上搜遍很多教程,都是说使用deep的方法,包括element官方开发的后台BuildAdmin也是使用deep选择器。以下是官方的代码。
:deep(.aside-drawer) {
.el-drawer__body {
padding: 0;
}
}但是我使用后无论如何都没有效果。后来还是仔细看了element官方网站,他们对象是修改css变量的方法来覆盖样式,而不是重写class。至于为什么BuildAdmin以及网上狠多文章都说使用deep,我估计用的还是element较老的版本。BuildAdmin就是使用的2.3.3版本。
:deep(.aside-drawer) {
.el-drawer__body {
padding: 0;
}
}既然目标明确那就简单了,可以清晰的看到,只要修改--el-drawer-padding-primary这个变量即可。
<ElDrawer style="--el-drawer-padding-primary:0px;">
</ElDrawer>至此效果终于实现。

总结:以后如果再碰到需要覆盖element默认样式的,第一想法是去修改变量。而不是重写class