Element版本:2.3.14
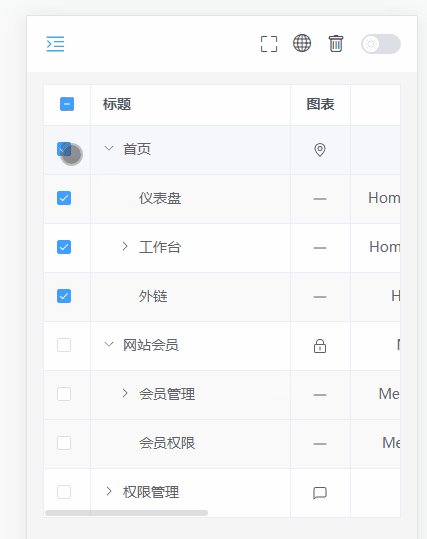
实现功能:点击全选按钮,所有子选项一起选择,取消也一起取消。点击父选项时,子选项也会一起选择,反之亦然。
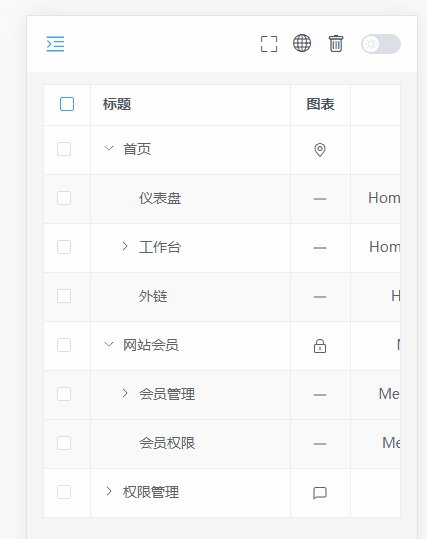
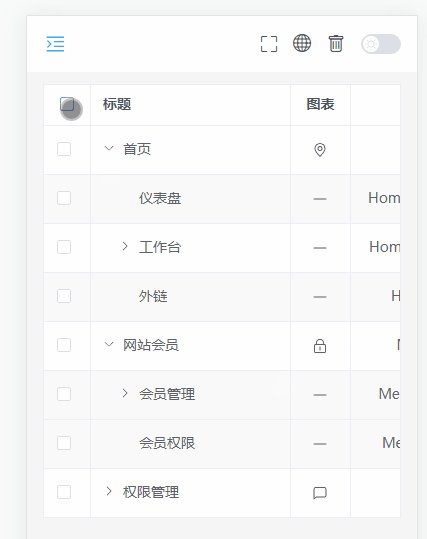
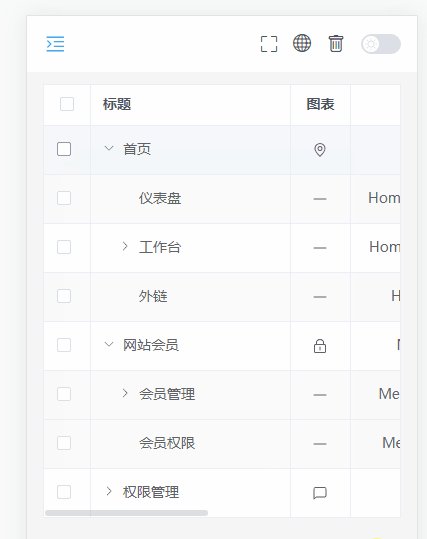
先看效果图吧,如下:

首先要实现父子结构的table行,data中必须有children属性的属性结构数据,具体就看官方文档了。
定义eltable
<el-table ref="refElTable" @select="handleSelectCheckbox" @select-all="handleSelectAllCheckbox"/>ts代码如下
/**
* 手动切换checkbox
* @param selection
* @param row
*/
const handleSelectCheckbox = (selection: IMenuTree[],row:IMenuTree) => {
const selectionIDs = selection.map(item => item.id)
const isSelected=selectionIDs.includes(row.id) // 判断点击的是选中还是取消
if(row.child){ // 如果有子项,则递归操作
selectChildren(row.child,isSelected)
}
}
/**
* 点击全选checkbox
* @param selection
*/
const handleSelectAllCheckbox = (selection: IMenuTree[]) => {
if (isSelectAll(selection)) {
selectChildren(selection, true)
}
else {
refElTable.value!.clearSelection()// 组件自带方法
}
}
/**
* 递归操作children
* @param selection
* @param type
*/
const selectChildren = (selection: IMenuTree[], type: boolean) => {
selection.forEach(item => {
refElTable.value!.toggleRowSelection(item, type)
if (item.child) {
selectChildren(item.child, type)
}
})
}我再大致说一下思路:
一,点击全选按钮,首先要判断他是选中还是取消,如果取消则直接调用eltable自带的clearSelection函数即可。
如果是选中则递归实现子项都选中。
二,点击单独按钮,也是要判断是选中还是取消。然后子项递归实现同样的行为。