最新
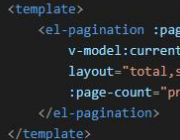
二次封装el-pagination组件
element组件库中的分页组件是经常要要用到的,由于该组件涉及到很多事件和属性,所以我这里进行了二次封装,项目使用起来更方便。
十几年没来过外滩,人流不多,顺便坐了一次摆渡船。
作为上海标志性景点外滩,疫情后也是冷清了很多,可以带着父母带着孩子去感受一下,坐一下轮渡,逛逛看看。
wordpress编辑区无法正常显示解决方案
使用的一直好好的,突然后台新建文章页面的编辑器不能正常显示了,无法编辑,也无法任何操作,通过修改php代码解决。
疫情两个月首次出小区,人烟稀少的上海这场景太难忘
4.1日开始封城,快两个月,没有出过小区大门,最多也是偶尔从朋友圈、电视里看到一些上海外面的景色,今天陪送家里老人去医院,这也是首次离开小区,在马路上走了一下。
node项目中使用dotenv加载配置文件
根目录一下新建一个.env文件,必须是这个后缀啊,再新建一个config.ts文件,然后同样在入口文件,import这个config.ts文件,添加到系统全局变量global中
vue3使用wangEditor-v5学习笔记(三)添加查看源码功能
再完美的编辑器,如果不能直接修改源码,我总觉得欠缺些什么,当然对于大部分不懂代码的人来说,这个功能毫无用处,但是会与懂html代码的来说,那就非常有必要了,这样就能更精细的修改内容了。
vue3使用wangEditor-v5学习笔记(二)上传视频图片
vue3中使用wangEditor-v5文本编辑器,如果自定义上传是比较复杂,服务端还要适配,这里我用的阿里云的OSS,就方便很多。
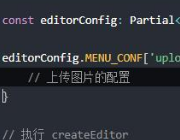
vue3使用wangEditor-v5学习笔记(一)工具栏配置
虽说是中国人开发的项目,文档也是非常详细,但是说实话或许是我能力不行,这个文档理解起来并不是很方便,所以这里我做一些笔迹,记录一下在vue3中,使用wangEditor编辑器v5版本的笔记。
使用ts开发node是,对全局global变量的类型声明
错误提示,元素隐式具有 "any" 类型,因为类型“typeof globalThis”没有索引签名。ts(7017),原因很简单,global里并没有TOKEN这个对象。
unplugin-auto-import自动导入vue相关函数
setup语法糖,经常需要在导入ref等各类函数,unplugin-auto-import,它可以自动帮你导入vue以及vue-router中各类系统函数,这样就不需要每个组件中import了。