前端
el-button-group中只有一个button情况下的美化
由于el-button-group是父组件,所以没有办法通过v-if来判断。最后我想到可以以使用css的only选择器来实现。
v-model使用computed实现动态绑定
vue开发中,v-model双向绑定是常用的指令,但是在项目中,我是想通过if-else判断不同的条件下,绑定不同的值,那么直接v-model将无法实现,而且v-model不支持三元运算符了。
vueuse的useBreakpoints函数的使用场景
关于vueuse我就不多介绍了。简单的说就是对于vue一个补充的框架工具类库,有不少功能还是比较实用的,今天就说说在响应式布局中常用的函数,useBreakpoints。
ElTable中实现全选以及父子联动效果
Element中Eltable实现功能:点击全选按钮,所有子选项一起选择,取消也一起取消。点击父选项时,子选项也会一起选择,反之亦然。
vue3中覆盖element样式方法
以后如果再碰到需要覆盖element默认样式的,第一想法是去修改变量。而不是重写class
vue3中el-button添加自定义指令实现summit前再次确认密码
在vue开发的后台管理系统中,某些比较敏感的操作,需要再一次让当前用户输入密码,确认身份。这里就可以给el-button添加vue自定义指令来实现
Vue3 setup语法糖中使用el-tabs切换component
el-tabs在使用了setup语法糖之后,组件就不需要components声明了。那么切换component的时候,就要使用到组件本身。
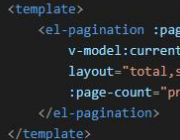
二次封装el-pagination组件
element组件库中的分页组件是经常要要用到的,由于该组件涉及到很多事件和属性,所以我这里进行了二次封装,项目使用起来更方便。
unplugin-auto-import自动导入vue相关函数
setup语法糖,经常需要在导入ref等各类函数,unplugin-auto-import,它可以自动帮你导入vue以及vue-router中各类系统函数,这样就不需要每个组件中import了。
Vue3中setup语法糖使用component切换组件的实现
在element-plus中,使用el-tab动态切换组件是一个非常不错的方案,在项目中也常见。使用setup语法糖的时候,需要定一个Component对象,进行映射。